mod_expiresの設定方法(ブラウザキャッシュの活用)
ウェブサイトのアクセス速度を改善する方法として、『mod_expires』を利用する方法があります。
これは、ユーザのブラウザにデーターを一定期間キャッシュさせ、同じユーザーから複数回アクセスがあった場合、2回目以降のアクセスをキャッシュデーターから読み込ますことでサイトの表示を高速化する方法です。
情報を頻繁に修正するようなサイトの場合、キャッシュの有効期限までユーザー側の表示が新しい情報に更新されないなどの問題はありますが、高速化の効果はその分高いです。
GoogleのDevelopersツール『PageSpeed Insights』でパフォーマンス測定した結果で、『ブラウザのキャッシュを活用する』という修正指摘をもらう場合がよくあります。この場合も、この『mod_expires』で解決することができます。
また、PageSpeed Insightsで『ブラウザのキャッシュを活用する』の修正指摘をもらった場合、Googleが推奨する解決方法は次の通りです。
サーバーでブラウザのキャッシュを有効にします。静的なリソースのキャッシュの有効期間は 1 週間以上にしてください。広告やウィジェットなどのサードパーティ リソースの場合は、キャッシュの有効期間を 1 日以上にします。キャッシュ可能なすべてのリソースで、次のような設定をおすすめします:
●Expires を 1 週間以上、できれば最大で 1 年間先に設定します(より広くサポートされているため、Cache-Control: max-age よりも Expires をおすすめします)。RFC のガイドラインに違反するので、1 年以上先には設定しないでください。
●リソースの変更時期が正確にわかっている場合は、短い有効期間を設定してもかまいません。ただし、すぐに変更される可能性があるものの、変更時期がわからない場合は、長い有効期間を設定して、URL フィンガープリント(後述)を使用してください。
mod_expiresを有効にする手順
ここでは、あえて海外レンタルサーバーではなく、日本で最も利用者の多いと思われるXServerを使っての手順を記載したいと思います。
使用サーバー:XServer
使用プラン:X10
※HostGatorでmod_expiresを有効にする場合の手順は、『』を参照ください。
※DreamHostでmod_expiresを有効にする場合の手順は、『』を参照ください。
※WebHostingPadでmod_expiresを有効にする場合の手順は、『』を参照ください。
まずは、.htaccessファイルをFTPで取得してください。XServerの場合、次のように「/ドメイン名/public_html/」ディレクトリ直下にあります。
/ドメイン名/public_html/.htaccess
無い場合は手動で作成してください。ただし、Windowsでファイルを作成する場合、先頭にドット「.」がつくファイル名は作成できないので、「htaccess」など一時的に仮のファイル名を付け、サーバーにアップした後、「.htaccess」に変更してください。
1.で取得した.htaccessファイルをテキストエディタで開きます。.htaccessファイルには既に何らかの記載があるかもしれませんが、消さないようにして下さい。
そして、次の内容を最下部に追記します。
キャッシュの有効期限は、Googleの推奨する最低ライン1週間で設定。ウエブサイトの新規記事追加のみで修正がほとんど無いようなサイトは、更に長くしても結構です。よくわからないという方は、次の内容をそのままコピペで結構です。
※1週間未満にすると、PageSpeed Insightsで指摘され続けます。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 1 week"
ExpiresByType image/jpg "access plus 1 week"
ExpiresByType image/jpeg "access plus 1 week"
ExpiresByType image/png "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
ExpiresByType text/css "access plus 1 week"
ExpiresByType text/javascript "access plus 1 week"
ExpiresByType application/x-javascript "access plus 1 week"
</IfModule>
2.で追記した.htaccessファイルをサーバーの元の場所へアップします。
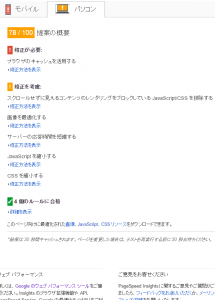
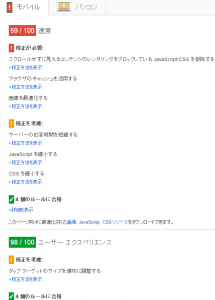
.htaccessファイルをアップロードした後、再度PageSpeed Insightsで測定してみた。.htaccessファイルに追記した以外、条件は全く同じです。
※図をクリックすると拡大できます。
■mod_expiresの追記前
■mod_expiresの追記後
.htaccess追記前の結果と比較してもらうと分かると思いますが、モバイルの方は『ブラウザのキャッシュを活用する』という提案事項は消えました。デスクトップPCの方は、消えていませんが「修正が必要」から「修正を考慮」に指摘レベルが低減されました。
『ブラウザのキャッシュを活用する』が消えていない理由としては、外部サイトからデーターを取得しているページがあり、そのデーターに関しては外部サイトのものなのでこちらで勝手に有効期限を設定することができないのが理由です。
ポイントに関しても大きくアップしています。
デスクトップPC
78ポイント ⇒ 86ポイント(+8ポイント)
モバイル
59ポイント ⇒ 66ポイント(+7ポイント)
皆さんも是非、試してみて下さい。