mod_pagespeedの設定方法(データーの最適化)
Apacheのモジュールで『mod_pagespeed』というモジュールがあります。
この『mod_pagespeed』モジュールを有効にすると、クライアント側からブラウザでアクセスされた際に、まずはサーバー側でデーターの最適化を行い、それからクライアント側にデーターを送信することで、データー送信量を減らしクライアントの読み込み速度を早くすることができます。
具体的には次のような最適化を行っています。
2. 最適な画像タイプへの変換、軽量化
3. 同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の通信量を削減
4. CSSファイルやJavaScriptファイル、画像ファイルのキャッシュ有効期限を延長
5. 小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む
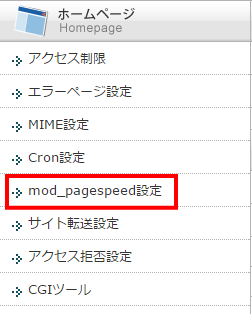
mod_pagespeedの設定方法
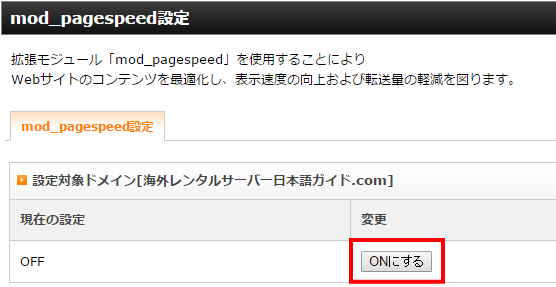
mod_pagespeedは、.htaccessファイルに記述することで有効にもできますが、XServerはボタン一つで有効にすることができとても便利です。
ここでは、XServerを利用しているので、XServerでの方法を記載します。
mod_pagespeedを有効にするのは、これだけです。XServerは簡単ですよね。
PageSpeed Insightsで測定してみる
Googleの開発ツール『PageSpeed Insights』でウェブサイトの読み込み速度を測定し、どの程度効果があったかを見てみます。
まずは、『mod_pagespeed』を有効にする前の測定結果です。
図はクリックで拡大することができます。
次に、『mod_pagespeed』を有効にした後の測定結果です。
図はクリックで拡大することができます。
ポイントは、デスクトップPC、モバイル共に若干のみアップ。
| 有効前 | 有効後 | |
|---|---|---|
| デスクトップPC | 68 | 69(+1) |
| モバイル | 52 | 53(+1) |
改善された点を見てみる
では、何が改善されたのかもう少し詳細に見てみます。
PageSpeed Insightsで測定すると、修正が必要な個所を提示してくれます。今回測定した際は、次のような内容が修正が必要な個所もしくは、修正を考慮した方がいいヶ所として指摘されていました。
それが、『mod_pagespeed』を有効にする前後で、次のような変化がありました。
デスクトップPC & モバイル
| 有効前 | 有効後 | |
|---|---|---|
| 圧縮を有効にする | 指摘 | 指摘 |
| ブラウザのキャッシュを活用する | 指摘 | 指摘 |
| スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する | 指摘 | 指摘 |
| 画像を最適化する | 指摘 | 指摘 |
| CSS を縮小する | 指摘 | 指摘 |
| サーバーの応答時間を短縮する | 指摘 | 指摘 |
| JavaScript を縮小する | 指摘 | 指摘 |
| HTML を縮小する | 指摘 | 改善 |
思っていたよりは効果が薄かったですが、少なからず効果はありましたね。